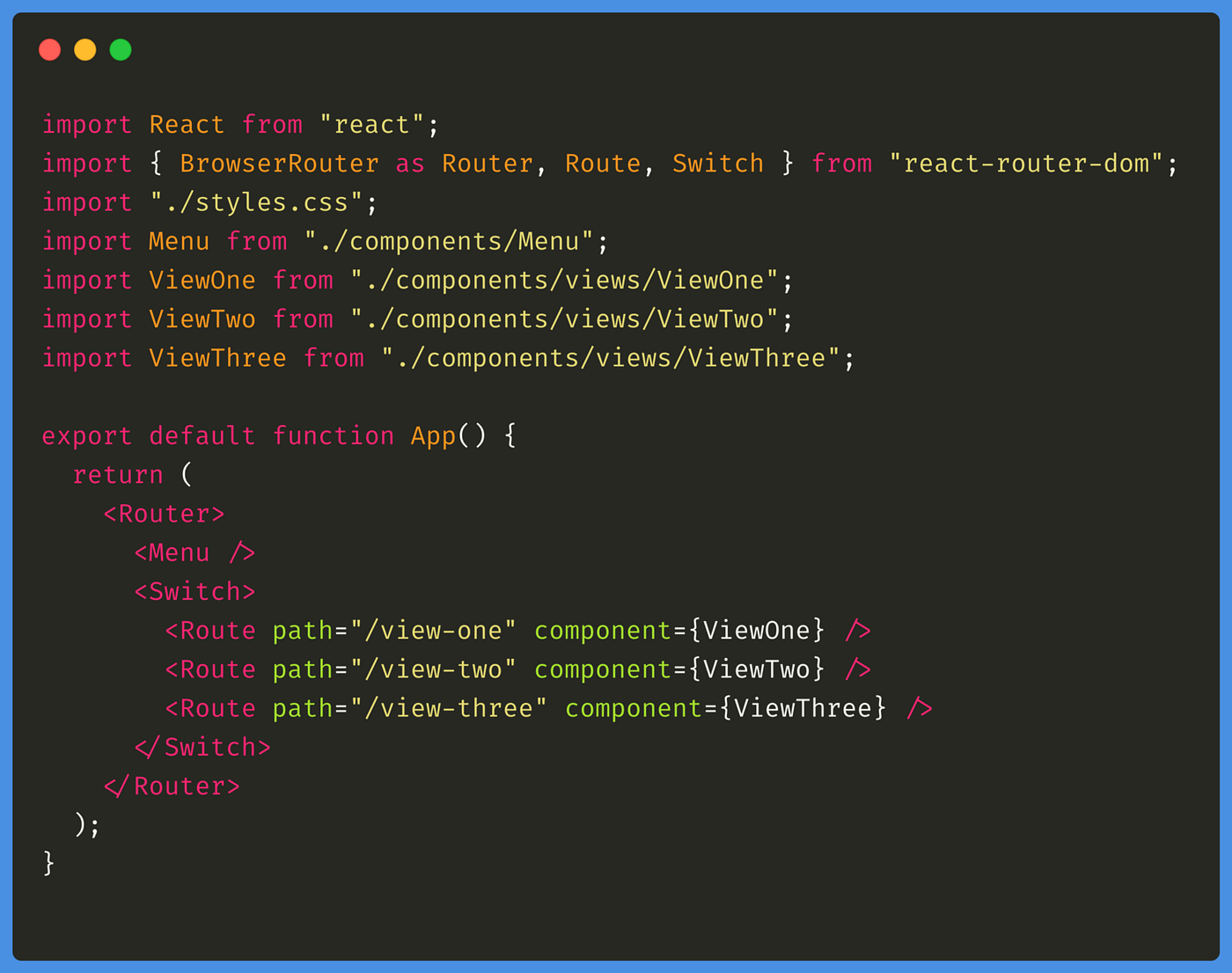
javascript - react-router how to have two switch, without destroying the other route - Stack Overflow

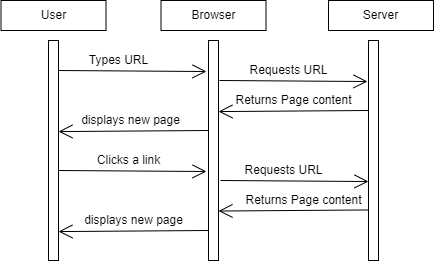
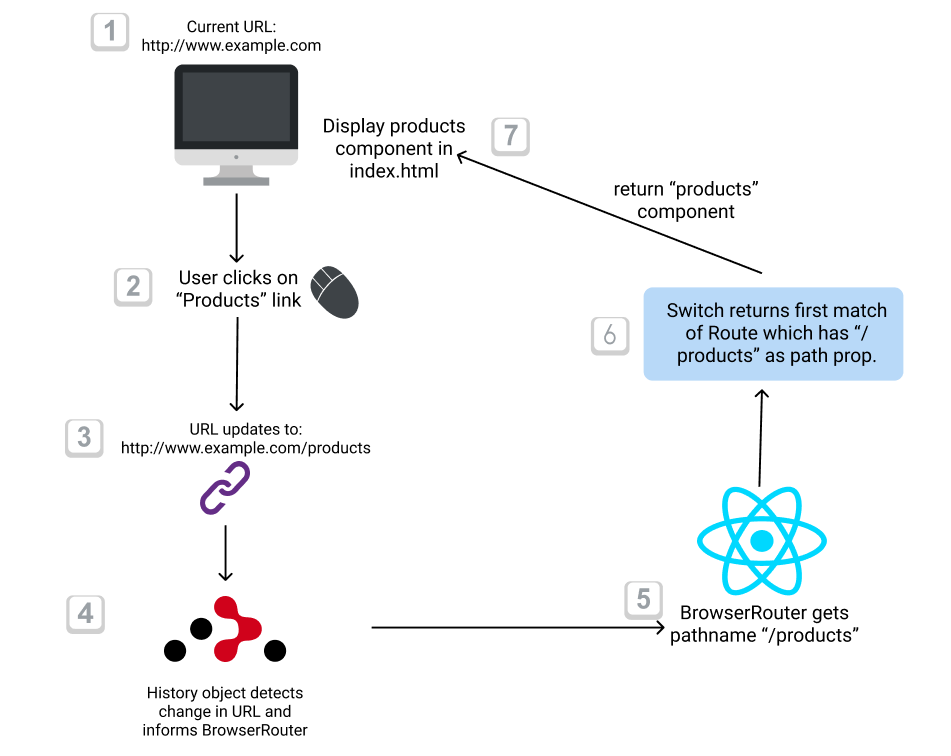
What is the difference between React Router and conventional routing? | by Yashi Shukla | Nerd For Tech | Medium
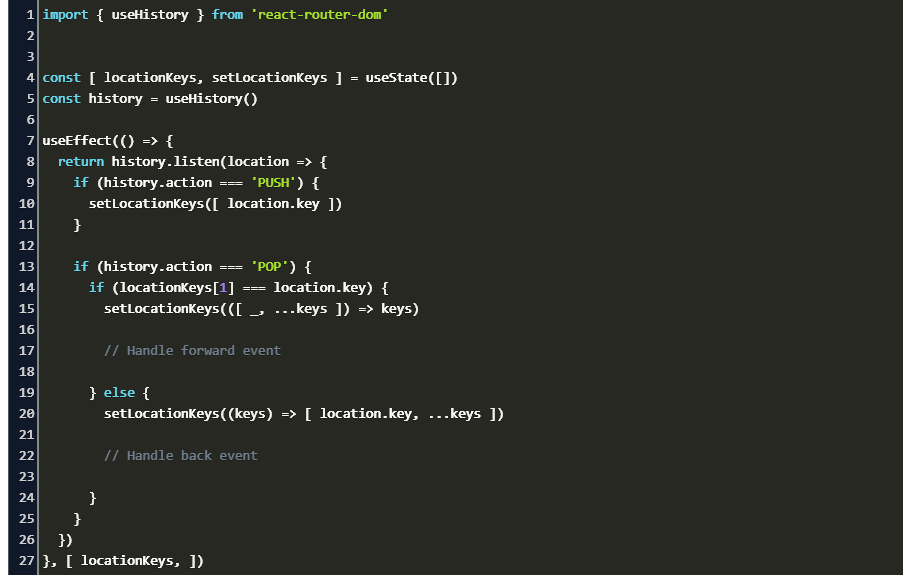
How to listen to Route changes in react-router v4 with HashRouter? · Issue #5364 · remix-run/react-router · GitHub